En janvier 2023, j'ai perdu 75% de mon trafic Google. Ce n'était pas un événement agréable après avoir investi autant de ressources durant tant d'années.
Trouver la cause de cette baisse de trafic soudaine, dans un système complexe, n'est pas facile.
Ça prend beaucoup de temps.
Et durant ce temps, le trafic chute, chute, chute.
Je suis persuadé qu'il dépend de nous de tirer un avantage de tout ce qui nous arrive. Je vous épargne les tentatives de solutions que j'ai mise en place pour redresser la barre.
Rien n'a fonctionné : un serveur plus rapide, une structure différente de mon site, reprendre la rédaction d'articles, optimiser mes articles existants.
Les coûts augmentaient, mais la situation ne changeait pas.
Alors évidemment, le SEO c'est complexe : il y a les concurrents, les gros acteurs américains qui se sont mis à traduire leur article en français, Google qui actualise ses algorithmes et j'en passe.
Mais année après année, mon site Wordpress c'était transformé en Frankenstein
Il était difficile de retrouver facilement un article, il était difficile de maintenir une cohérence dans le design du site (car avec un éditeur visuel de type Thrivetheme, vous pouvez tout changer rapidement. Cette flexibilité fait qu'année après année, le site manque de cohérence).
Bref, après avoir tordu le cou à mon Frankenstein numérique organisationnel, en 2024, j'ai décidé de mettre fin à mon Frankenstein WordPress.
Parce que parfois, il est préférable de changer de bateau, plutôt que de réparer un bateau qui coule.
Mon choix s'est porté sur Ghost. Voilà des années que je tournais autour de Ghost. Il était dans mon radar. Mais l'idée de migrer tout mon contenu me foutait les boules. La tâche me semblait écrasante.
Alors j'ai fait ce qu'un humain normalement fait : attendre jusqu'à ce que la souffrance devienne intolérable.
Dans cet article, je détaille comment j'ai géré ce projet, les obstacles que j'ai rencontrés et le temps / argent que ce projet m'a coûté.
Pourquoi quitter WordPress ?
WordPress a une base d'utilisateurs énormes dans le monde. S'ils veulent faire des changements et améliorer leur code, ça prend du temps, c'est complexe.
Il y a souvent des mises à jour et la sécurité n'est pas top.
Mais WordPress c'est la possibilité d'intégrer facilement des plugins, des extensions qui ajoutent de nouvelles fonctionnalités à notre site.
Pour garder une expérience utilisateur potable, il faut réduire la taille des images (imagify, abonnement), mettre le site en cache (wp rocket, abonnement), et avoir un serveur rapide (infomaniak, cloud).
Sans compter un plugin pour le SEO (Yoast) et Akismet pour les commentaires.
Si le résultat était concluant, je serais resté chez WordPress.
Mais Thrivetheme alourdissait considérablement mon expérience en tant que créateur / entrepreneur. Et toutes les options offertes par thrivetheme devenaient des obstacles aux visiteurs du site.
Pourquoi maintenant
Je pense que c'est un mélange entre la souffrance de voir mon trafic SEO fondre comme neige au soleil, mes ambitions futures (qui nécessitent une structure propre) et la lecture de presuasion.

Je voulais transmettre cette notion de simplicité, minimaliste et modernité avec mon site. Mon précédent site faisait très 2015 (une éternité sur le web).
Un autre mauvais signe : je passais de moins en moins de temps à lire mes propres articles.
Pourquoi Ghost ?
Ghost a un "jenesaisquoi" typique du bon code / bon design. La lecture des articles est fluide, la navigation entre les pages est rapide. Le système de "mots-clés" est bien foutu.
L'édition est facile (depuis mon smartphone, je rajoute "edit" à la fin de l'URL et je peux modifier directement mon article).
Les choix limités me permettent de réfléchir à deux fois avant de développer une nouvelle fonctionnalité. La cohérence est maintenue sur le site.
Autres alternatives à Ghost
Mon alternative était de rester sur WordPress, quitter la suite Thrivetheme et bouger chez Kadence. Mais là encore, je restais avec trop d'options.
Avoir des options au début c'est bien, mais ça fait des années que j'ai ce site, que j'expérimente des stratégies / tactiques. Je connais les fonctionnalités dont j'ai besoin.
Gestion de mes doutes
Le démon du doute, quand il vous possède, n'est pas toujours facile à expulser de nos pensées. Je craignais de perdre encore plus de trafic. C'est une possibilité.
Mais je profite d'être dans le creux de la vague pour faire ce changement, en soi, je n'ai pas tant à perdre.
Pour me rassurer, je conserve mon ancien site en backup afin de pouvoir le réactiver si je vois qu'il y a un gros problème.
C'est ce que je me suis dit au moment de démarrer le projet. Mais en voyant le résultat, je ne vois pas comment Google pourrait préférer mon ancien site.
En juin 2024, je prends la décision : je quitte WordPress pour Ghost
Voici les étapes que j'ai suivies.
Étape 0 : créer un site privé chez Ghost
Mettre un mot de passe pour que le contenu à venir ne soit pas référencé par Google.
Étape 1. J'ai lu des articles d'autres personnes qui avaient fait la transition
Le but était d'identifier les problèmes récurrents et mieux comprendre ce qui m'attendait.
Voici un article, un autre et encore un autre.
Étape 2. Je définis ensuite mon périmètre de projets
Dans une vie d'adulte (et de parent), il y a d'autres projets à côté d'un nouveau projet. Pour m'aider à progresser sur plusieurs axes sans me disperser, je définis mon périmètre de projet avec le triangle QCD.
La qualité spécifique minimale
- Site ultra rapide
- Seo friendly
- Capture d'e-mail
- Beau
Les coûts
- 5-10'000 CHF
- 10h / semaine durant 12 semaines
L'échéance
- septembre 2024
Étape 3. Je définis les étapes à faire (structure kanban).
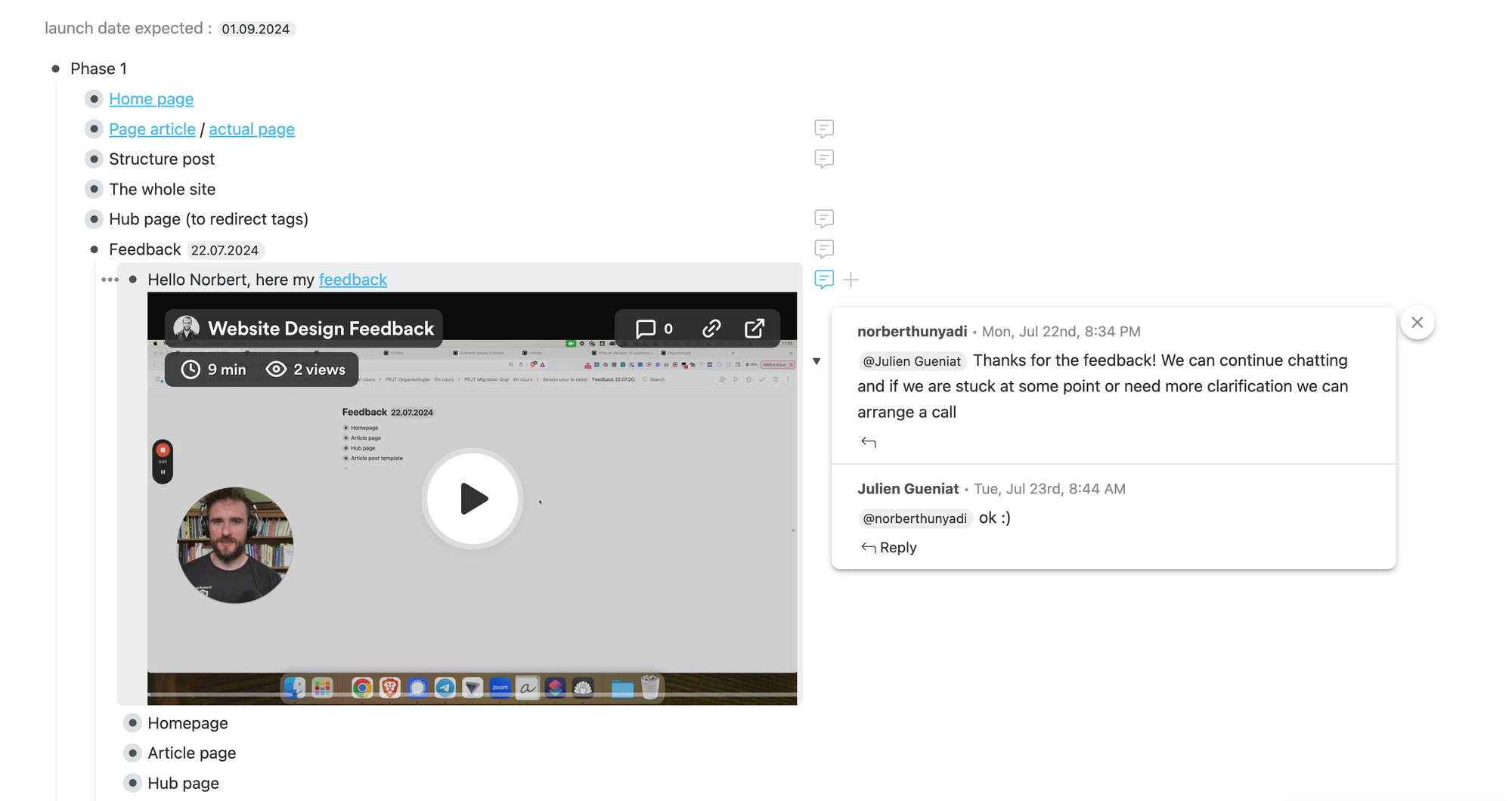
Les étapes suivantes ont rejoint mon Kanban intégré dans le logiciel Workflowy (qui m'a plu tard été d'une grande aide pour la partie collaborative avec le designer du site)
Étape 4 : Migrer le contenu
Chez Ghost j'ai affaire à des pros. Rapidement, un de leurs collaborateurs migre le contenu de mon site Wordpress sur Ghost.

Je suis positivement surpris du résultat. Je m'attendais à avoir beaucoup de code affiché dans les articles et du texte manquant.
Dans l'ensemble, c'était propre. Mais on a dû repasser dans tous les articles, car la mise en forme n'était pas préservée (normal).

Et parfois, pour des raisons obscures, tout le contenu de l'article manquait.
Dans la réalité, c'est allé plus vite, mais nous avons planifié sur le scénario le plus long et douloureux.
Un autre problème : les pages, au moment de la migration, ne pouvaient pas être converties en articles. Ce n'est pas un problème si vous n'avez que des articles sur votre site WordPress. Mais si vous avez du contenu dans des pages (cocon sémantique par exemple), alors vous devrez migrer à la main les pages pour en faire des articles.
Bonne nouvelle : l'équipe Ghost a développé un script qui permet de migrer les pages en post. Le développement a pris plus de temps que prévu, et je ne pouvais pas attendre sur eux.
Donc on s'est tapé à la main la migration des pages pour en faire des posts, pour le contenu. Ça m'a permis de réduire la longueur des URLS
Avant : https://organisologie.com/comment-sorganiser/comment-atteindre-ses-objectifs/acrasie-passer-action-facilement/autodiscipline/implementation-intention/
Maintenant : https://organisologie.com/implementation-intention/
Étape 5 : Trouver le thème
Maintenant que le contenu est en train d'être migré, je me suis mis à tester plusieurs thèmes Ghost. Je suis allé sur le site officiel de Ghost pour voir les thèmes qu'ils recommandent.
Mon choix s'est arrêté sur les thèmes Brightthemes. J'ai pris le pack à 500 dollars avec tous les thèmes afin de pouvoir tester. Mon choix s'est porté sur Flair.
J'ai aussi acheté quelques autres thèmes, mais la réactivité de Norbert (le développeur qui est à la tête de Brightthemes) m'a convaincu.
En fait, avec Ghost, à moins que vous ayez des compétences en code, vous ne trouvez pas juste un thème, vous choisissez aussi un développeur qui va vous accompagner dans la vie de votre site.
Brightthemes me semblent solide : recommandé par Ghost, plusieurs thèmes, de la réactivité.
Étape 6 : définir les besoins du site
Mes besoins avaient déjà partiellement été définis avec mon périmètre (j'avais utilisé la méthode MoSCoW).
En gros, je voulais un site adapté pour le SEO, rapide, responsive (évidemment), avec la possibilité aux visiteurs de rejoindre la minute des pros (ma newsletter).
Je voulais aussi de la cohérence dans le design, du minimalisme et une barre de recherche qui permet de retrouver facilement du contenu.
En fait, je voulais que les visiteurs sentent le professionnalisme quand ils débarquent sur mon site. Je voulais transmettre cette sensation de fluidité, simplicité, rapidité.
En termes de structure, je me suis inspiré du site de Jamesclear. En termes de design, j'ai suivi une règle simple : l'addition par la suppression.
Chaque information, chaque trait, chaque mot qui n'était pas utile était supprimée.
Étape 7 : travailler avec le designer
Je contacte alors le designer pour la phase 1. Je lui explique mes besoins et les modifications à apporter au thème durant un appel.
Il me dit que ça devrait le faire.
Il me fait une estimation initiale (entre 2000 et 2500 dollars, que j'ai doublé dans mon budget, car je savais que j'allais vouloir / devoir faire développer des éléments que je ne pouvais pas anticiper).
La collaboration s'est faite dans le logiciel Workflowy. C'était incroyable de ce côté-là. Je pouvais lui faire des vidéos avec le logiciel loom, ouvrir une conversation sur une tâche spécifique, le mentionner et faire des feedbacks. Utiliser des e-mails m'auraient pris des plombes.

Étape 8 : intégration du consultant SEO dans la boucle
J'ai bossé avec deux consultants durant cette période : Luca pour la structure des articles sur mon ancien site, mais que je dupliquais sur mon nouveau site.
Thomas mon consultant de longue date pour la partie technique : redirection notamment, bugs techniques, vitesse.
Cette étape a ajouté du travail au développeur.
Par exemple il y avait une pagination sur la page d'accueil, une relique qui provenait du thème avant les modifications.
Les liens des catégories étaient également des redirections qui pointaient sur des pages, à corriger donc.
Thomas m'a demandé de modifier la pagination sur la page article pour faciliter l'indexation de mon site par Google.
Tout ça n'est pas nécessaire, mais j'avais de l'avance sur ma planification et j'étais en dessous de mon budget max initial.
Étape 9 : connecter mon gestionnaire d'e-mails au site
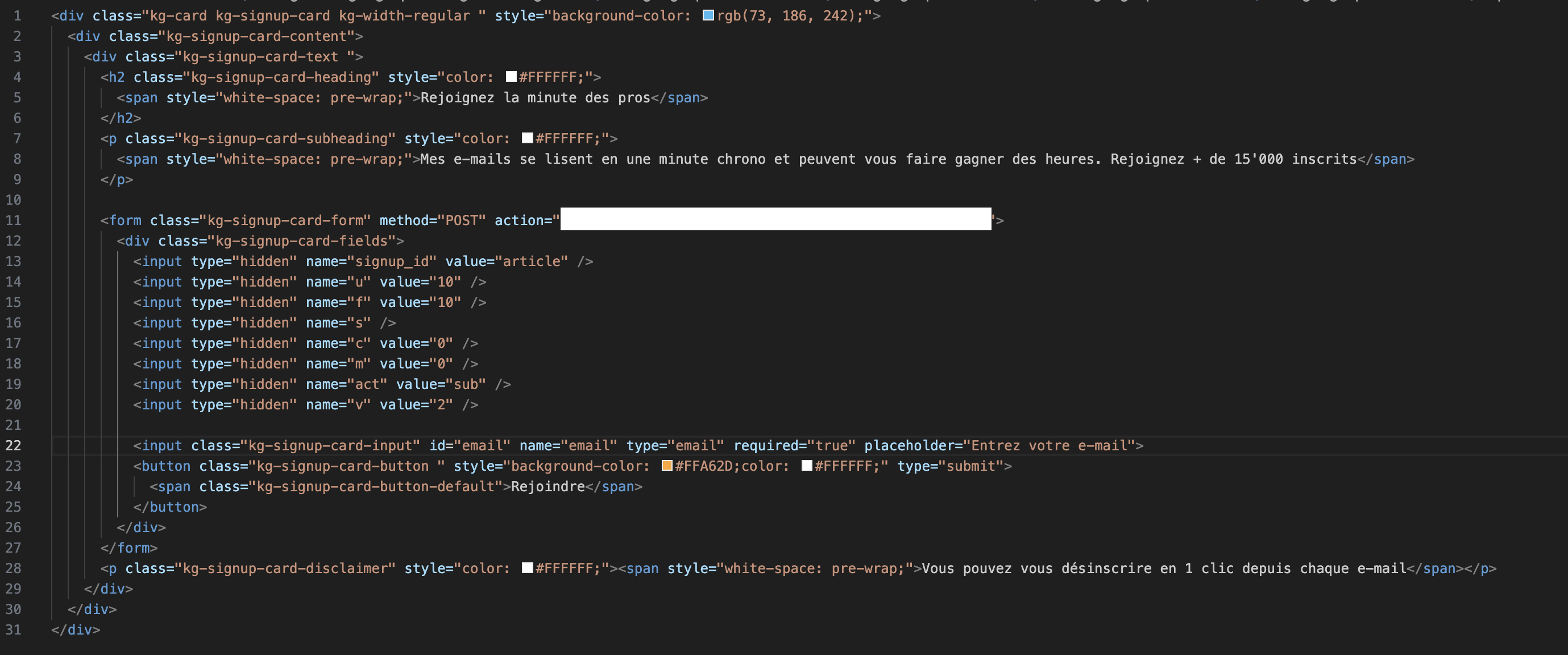
La partie un peu difficile a été de connecter les formulaires du site à mon gestionnaire d'e-mails. On n'utilise pas la fonctionnalité native newsletter de Ghost. Les formulaires viennent se connecter à Activecampaign.
Pour ce travail de connexion, Damien Pugin (mon partenaire analytique et stratégie) a directement collaboré avec Norbert.
Aujourd'hui, la connexion est ultrarapide et nous ne passons pas par un API. Ça signifie qu'une personne qui se désinscrit, peut se réinscrire, sans devoir nous contacter.
Modifier un formulaire est moins intuitif qu'avec un logiciel plus "friendly", mais quand on comprend un peu le code et le concept, c'est plus rapide.

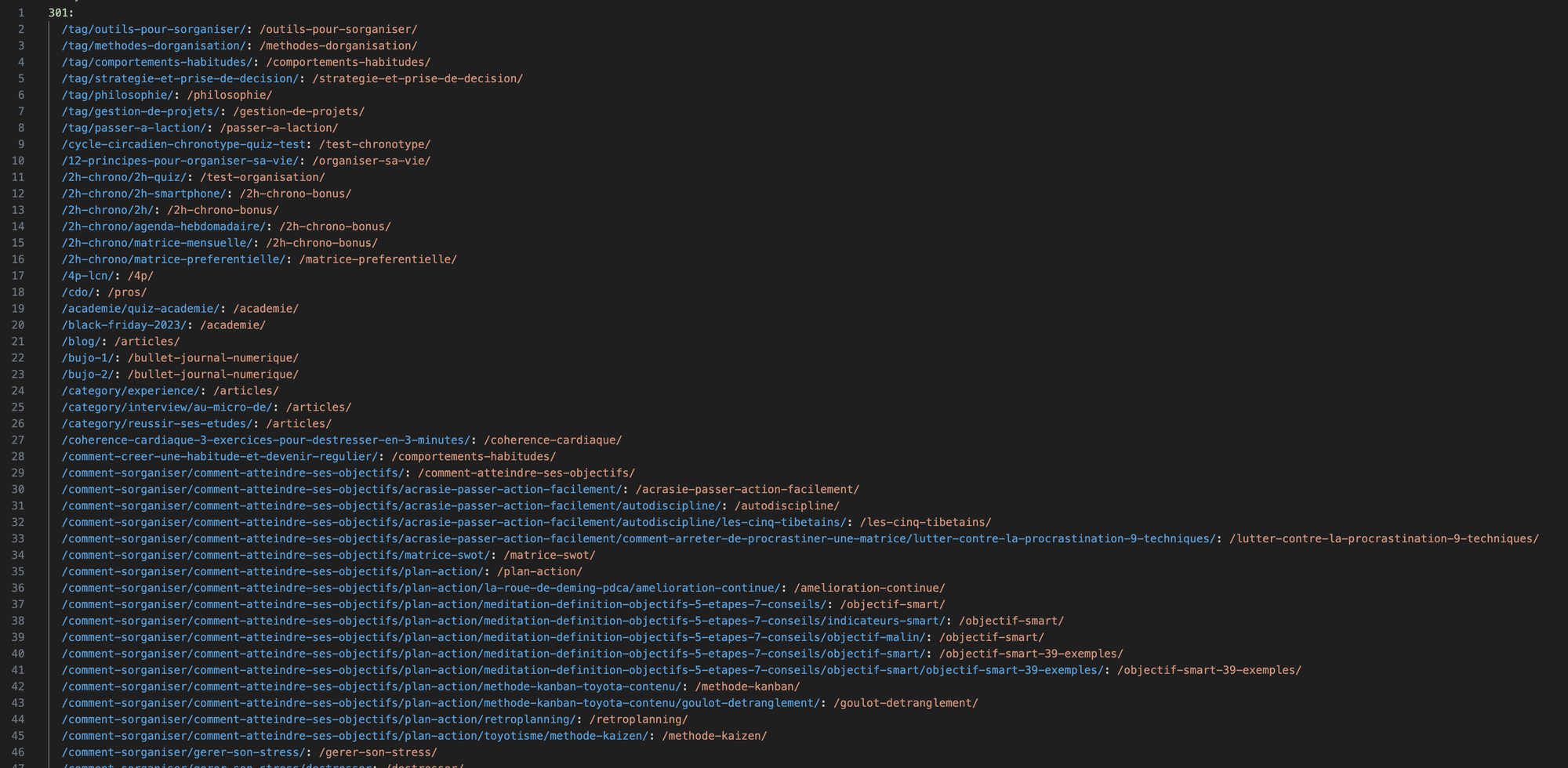
Étape 10 : assurer les redirections
Ghost permet de télécharger un fichier pour créer des redirections.
Thomas m'avait envoyé les urls et redirections de mon précédent site que je devais m'assurer de rediriger sur mon nouveau site.
Par exemple, sur ce page, se trouve un lien qui pointe vers une URL à rallonge (qui n'existera plus sur mon nouveau site), je dois donc créer une URL.
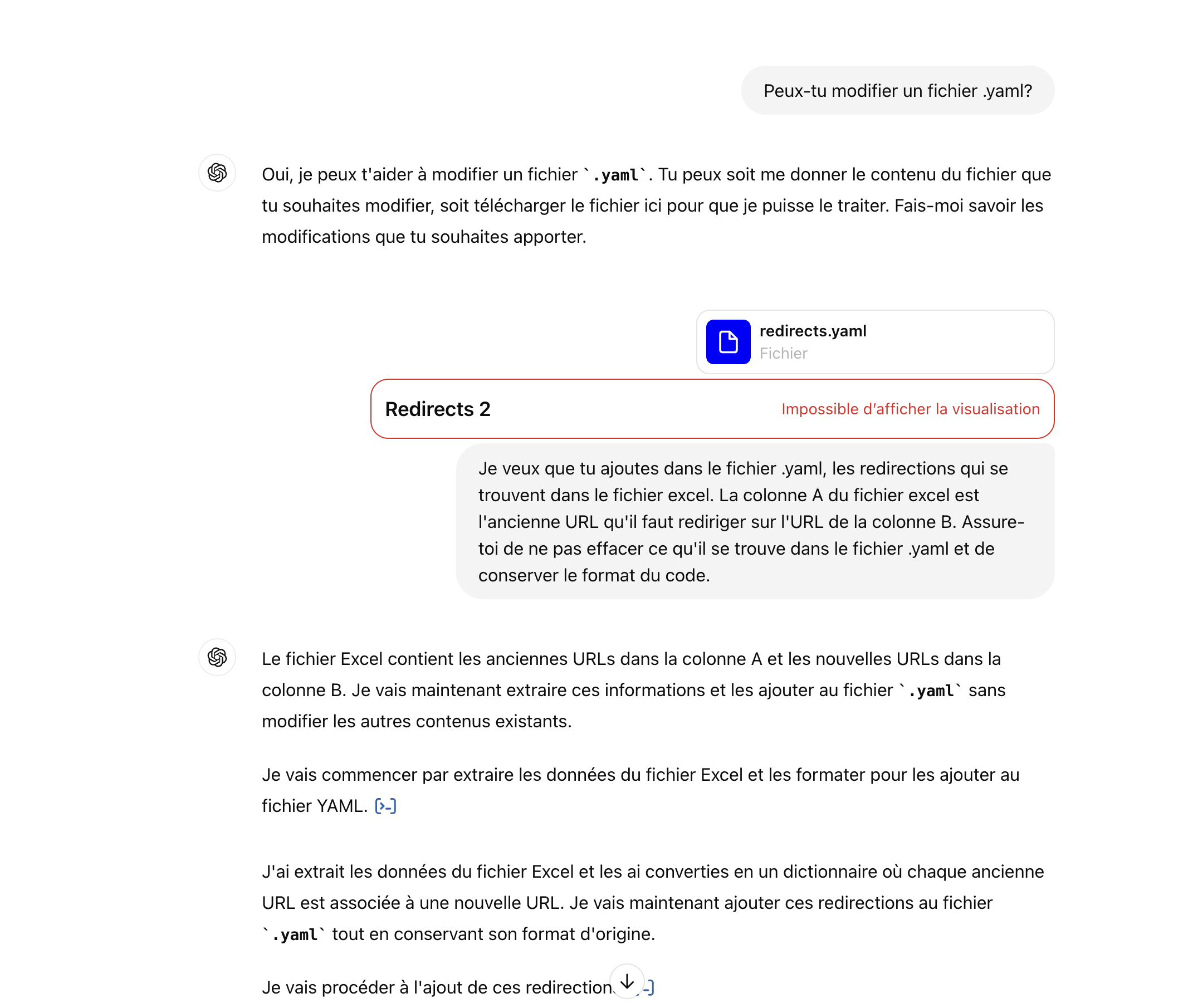
J'ai utilisé Chat GPT pour virer les URLs en doublon, assembler les différents fichiers excels et j'en passe. J'ai gagné beaucoup de temps. Le travail m'a pris 5h.

Résultat des redirections

Étape 11 : cloner mon ancien site
Thomas, un ami qui bosse chez Infomaniak, m'a aidé à cloner mon site pour avoir une copie. Il m'a dit que c'était plus compliqué que prévu. Merci Thomas.
Étape 12 : dernier test
Le dernier test effectué par mon consultant SEO m'a permis de mettre la main sur des redirections, quelques 404 et des données structurées manquantes.
Après quelques échanges avec le designer, le problème était corrigé.
Etape 13 : lancer le site (changer les DNS)
Le dimanche matin premier septembre, je me connecte à mon compte CloudFlair pour changer l'adresse IP et les DNS (jusqu'ici je travaillais sur un site hors ligne, mon ancien site était chez Infomaniak et j'allais presser sur le bouton pour afficher le contenu qui se trouvait sur Ghost.)

Étape 14 : suivre les résultats
La migration s'est bien déroulée. j'étais choqué en bien.
Il y a encore eu des optimisations à faire (URL à rediriger / supprimer / modifier) qui étaient passées sous le radar. Ça m'a pris quelques heures (2-3 max).
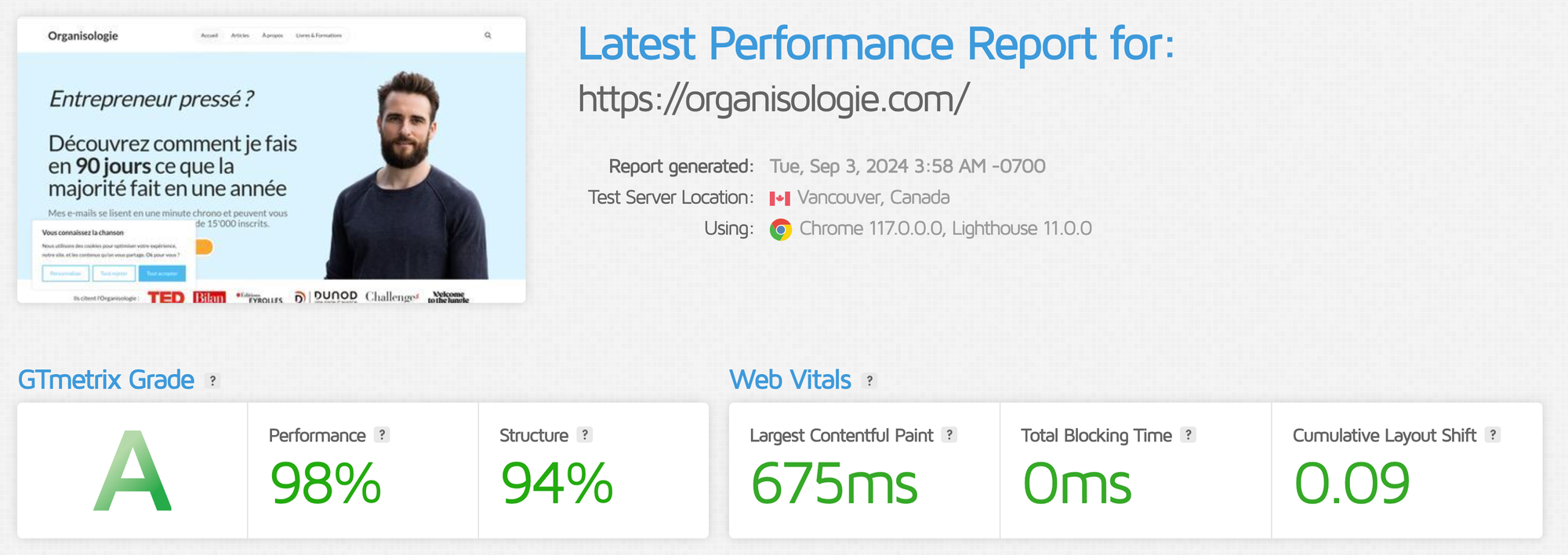
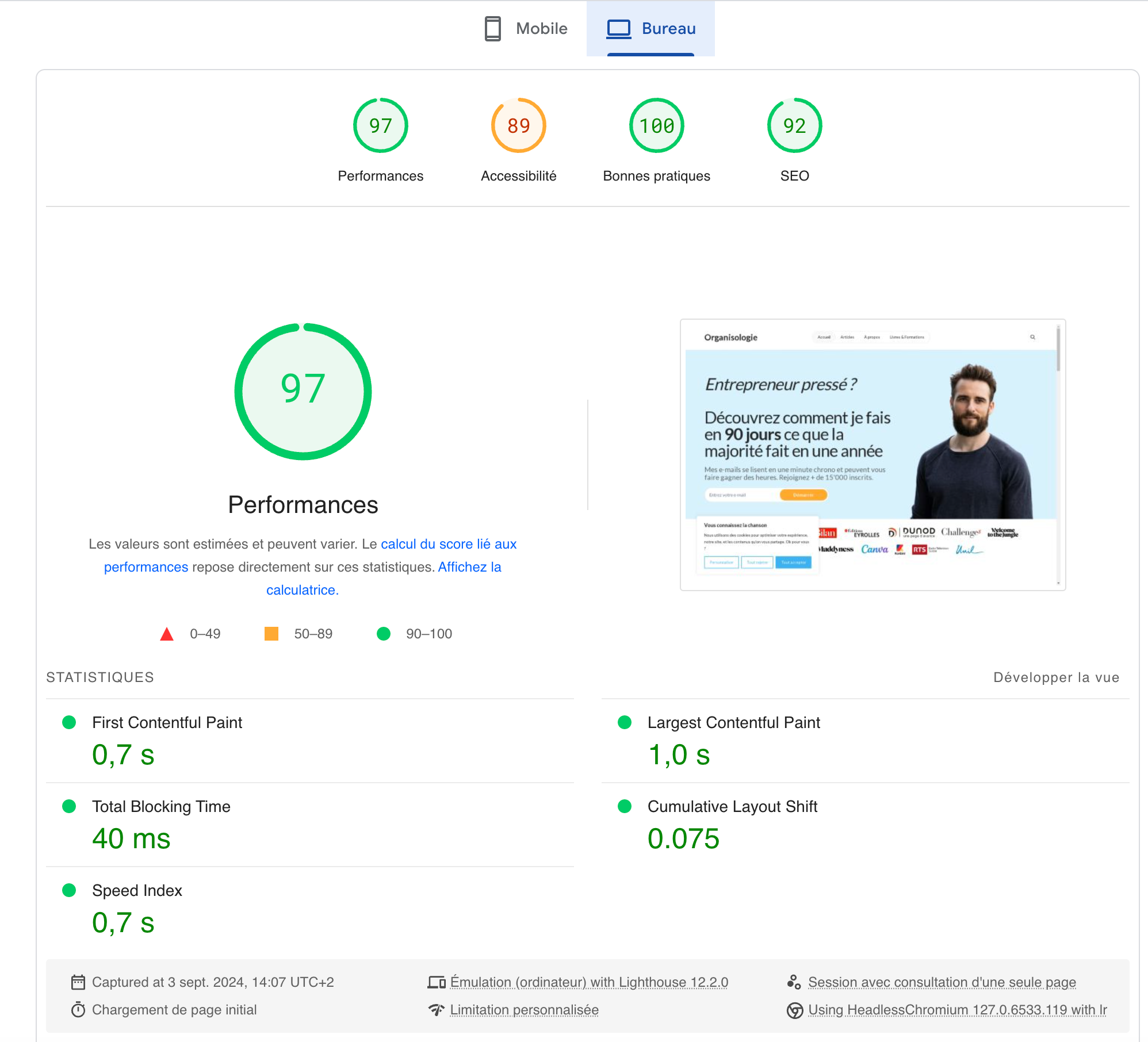
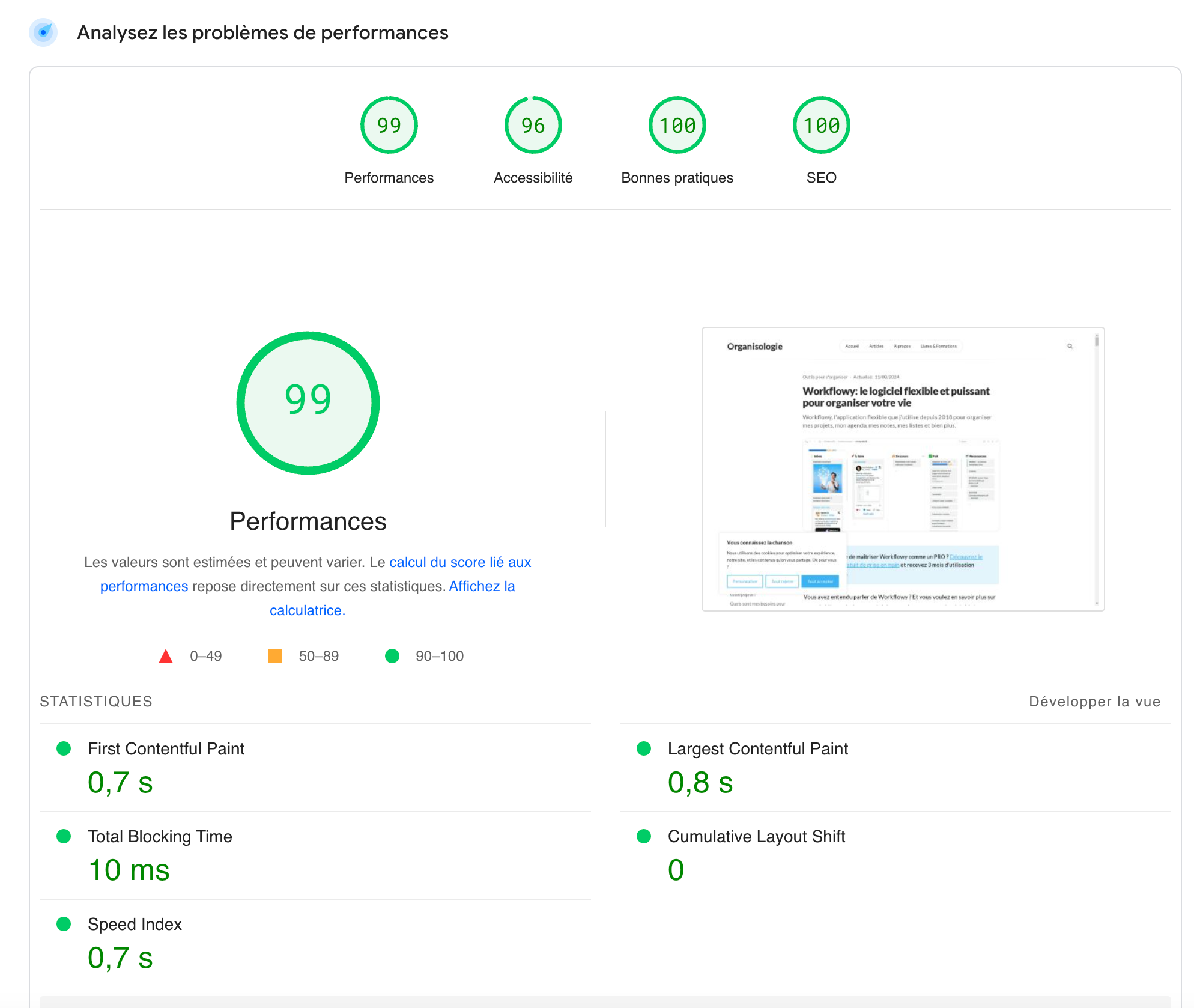
Aujourd'hui (20240903) en termes de vitesse :

Google PageSpeed insights accueil bureau

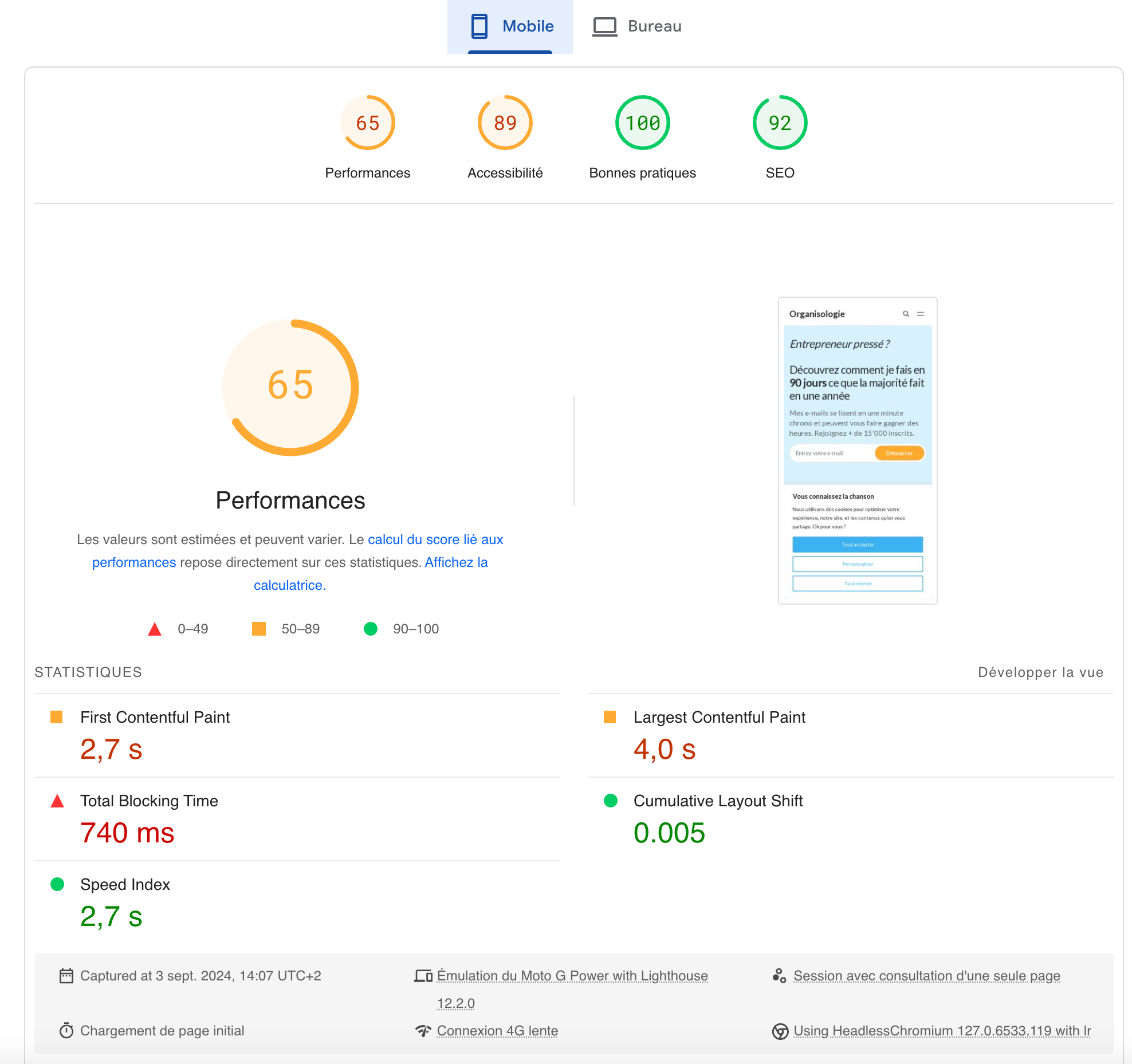
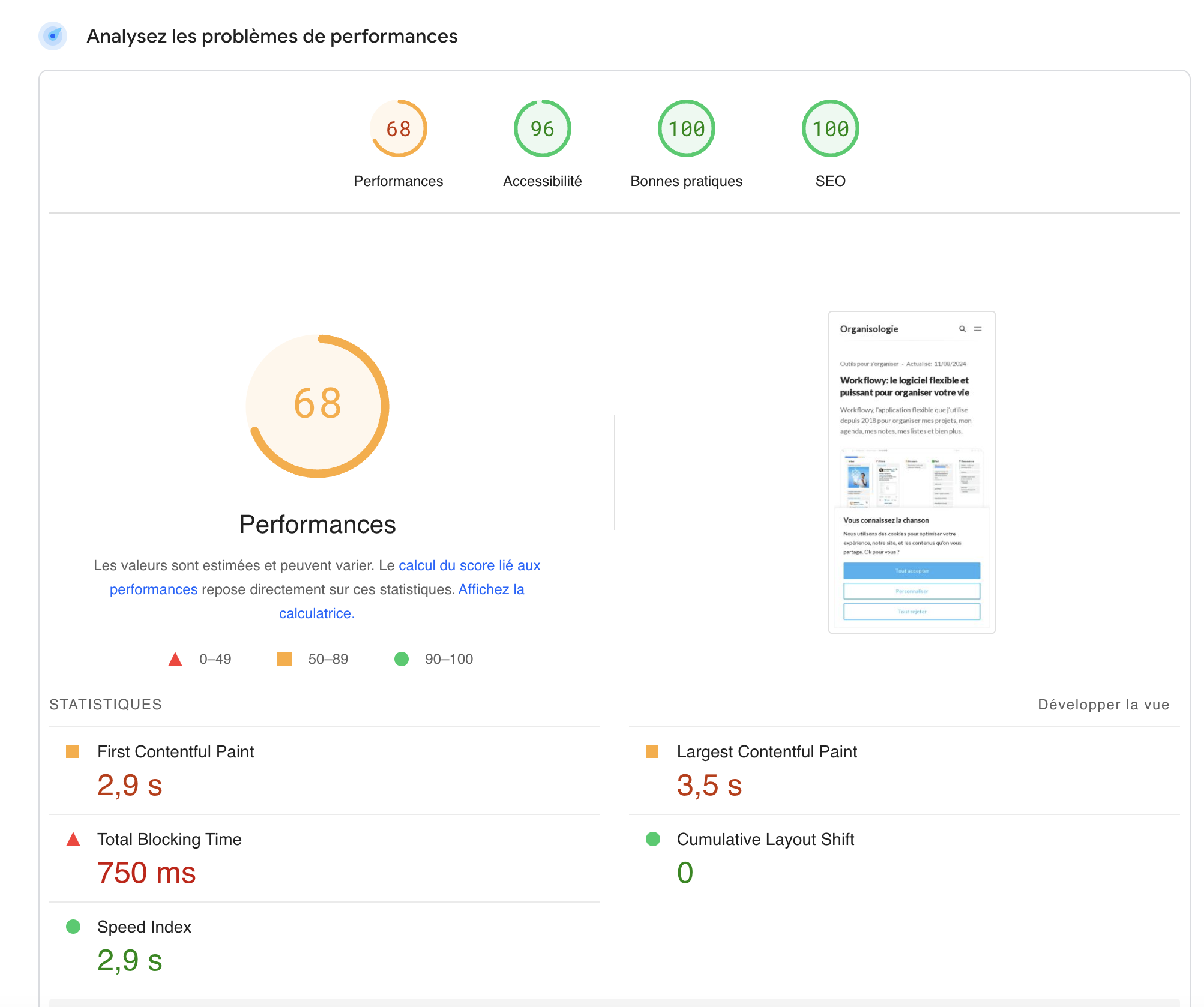
Accueil - mobile plus décevant par contre.

Nous sommes dans la phase de l'optimisation (réduire les images notamment).
Article - bureau

Article - mobile

Les difficultés rencontrées
1. Gestion des images
Vous pouvez copier / coller du texte (à la main) de WordPress à Ghost. Mais les images qui sont copiées restent hebergées sur votre précédent serveur.
Pensez donc à utiliser le service concierge de Ghost. Il faut prendre la version pro une année pour avoir ce service. Ça revient donc à 300$. Ça vaut vraiment la peine dès que vous avez 20-30 articles.
2. Capture d'e-mails
Cette partie était moins évidente. Nous avons travaillé en créant des morceaux de code à injecter dans le code du thème. Nous travaillons avec Github + visual studio code. Ça nécessite une certaine prise en main, mais au final, c'est facile.
Aujourd'hui je n'ai plus la possibilité de tester mes différentes fenêtres d'inscription e-mail. Mais encore une fois, je préfère éviter de faire de la micro-optimisation, et me concentrer sur ce qui est important (mon positionnement par exemple).
3. Quiz
Quelques quiz me permettaient d'obtenir pas mal d'abonnés. Notamment Le chronotype et le quiz de l'organisologue. Cette migration m'a demandé 8h environ.
Typeform a remplacé "Thrive quiz"
4. Les polices de caractères
De base, Flair n'utilise pas la police Lato (comme c'est le cas à présent). En fait, j'avais oublié d'inclure ce besoin dans le premier brief de Norbert.
Et ce point nous a valu beaucoup d'échanges. Ce n'était pas la bonne épaisseur, pas la bonne hauteur de ligne. Je voulais conserver la même type que sur mon site actuel.
La taille des titres, sur ordinateur, smartphone, tout ça. Bref, faites attention à ça si vous êtes dans cette situation.
Résultat ?
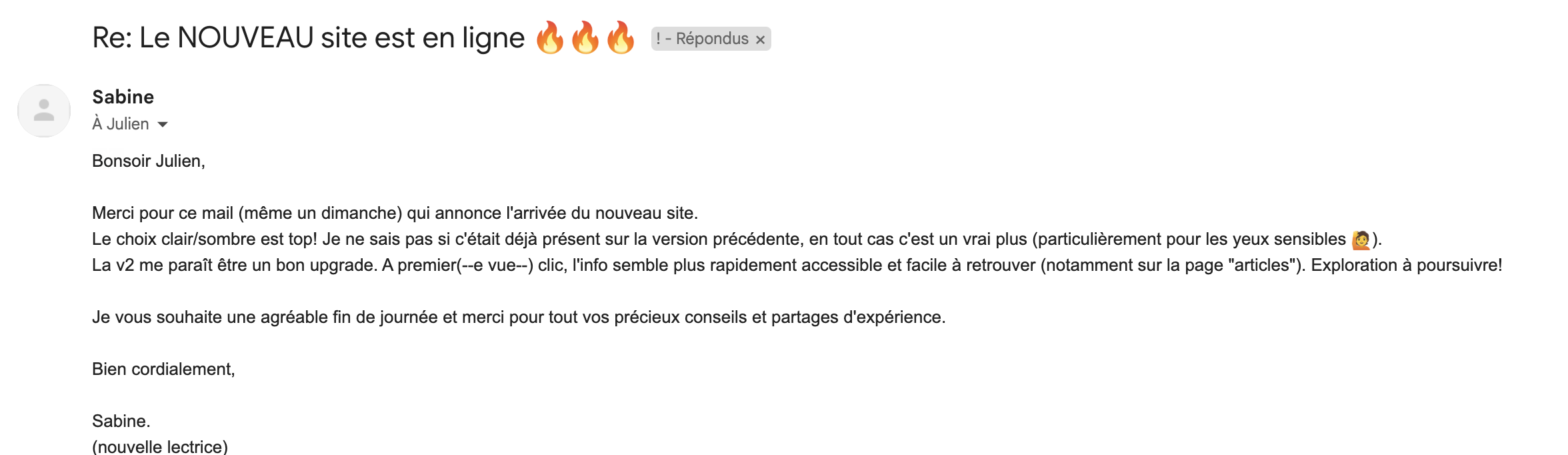
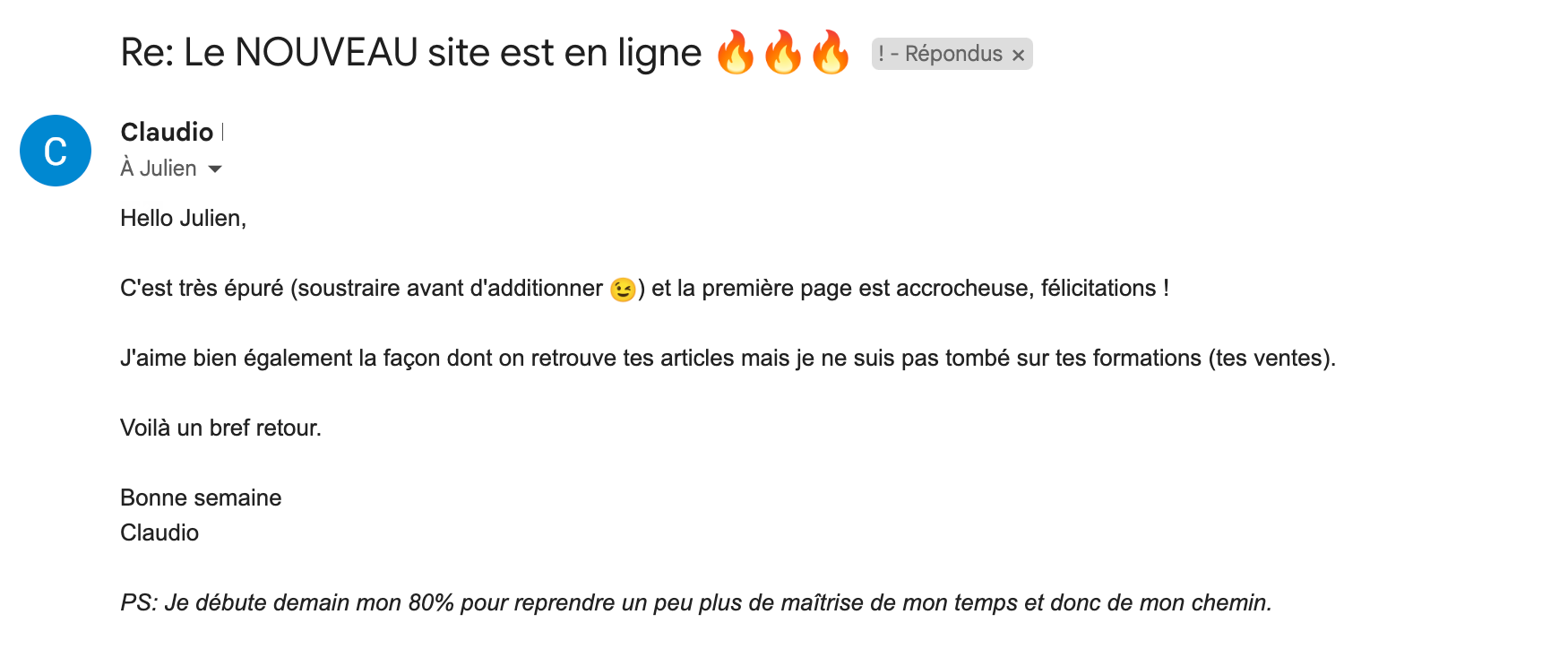
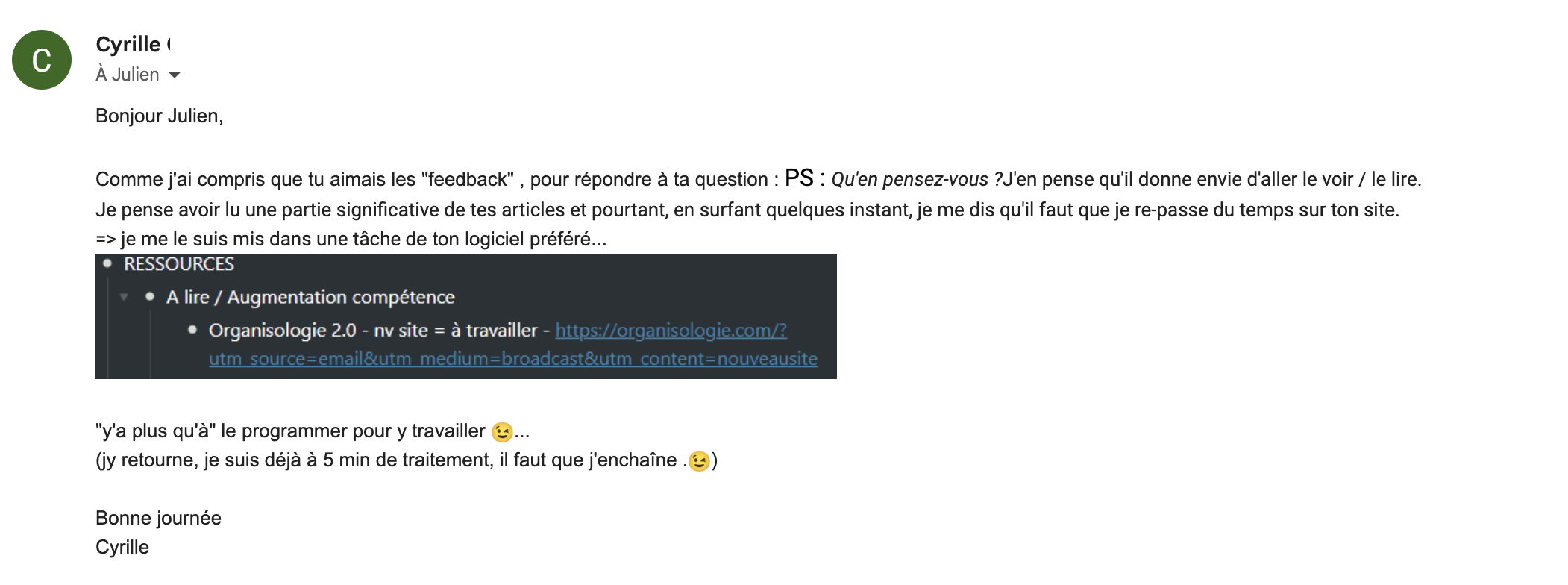
Les retours de mes lecteurs sont positifs. En voici quelqu'uns.




Surtout, j'aime naviguer sur mon site.
Et écrire dessus est une belle expérience.

En termes de référencement ? Les premiers retours semblent positifs, mais ils ne veulent rien dire, il faut patienter. À suivre donc.
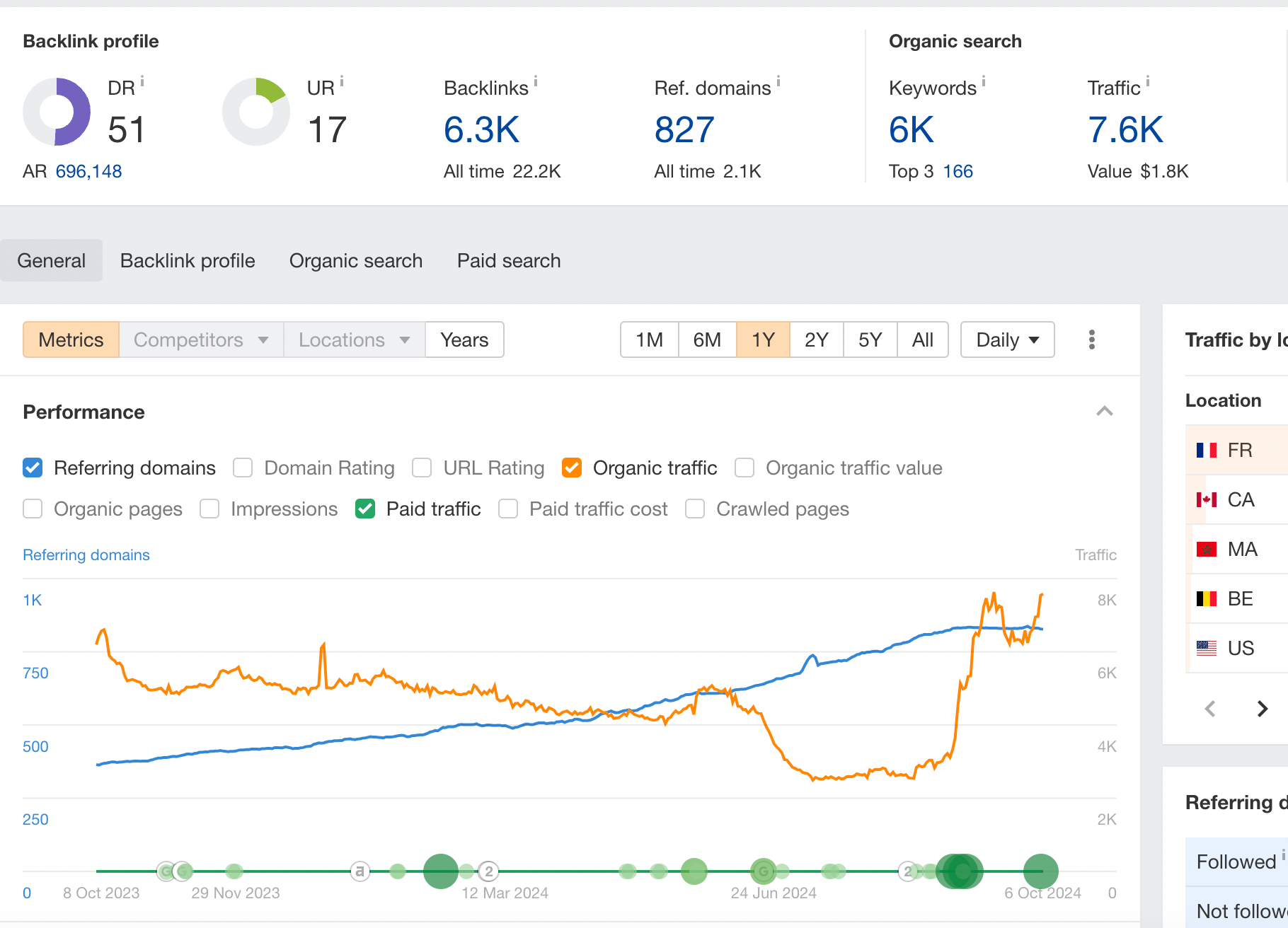
Un mois plus tard (résultat SEO)
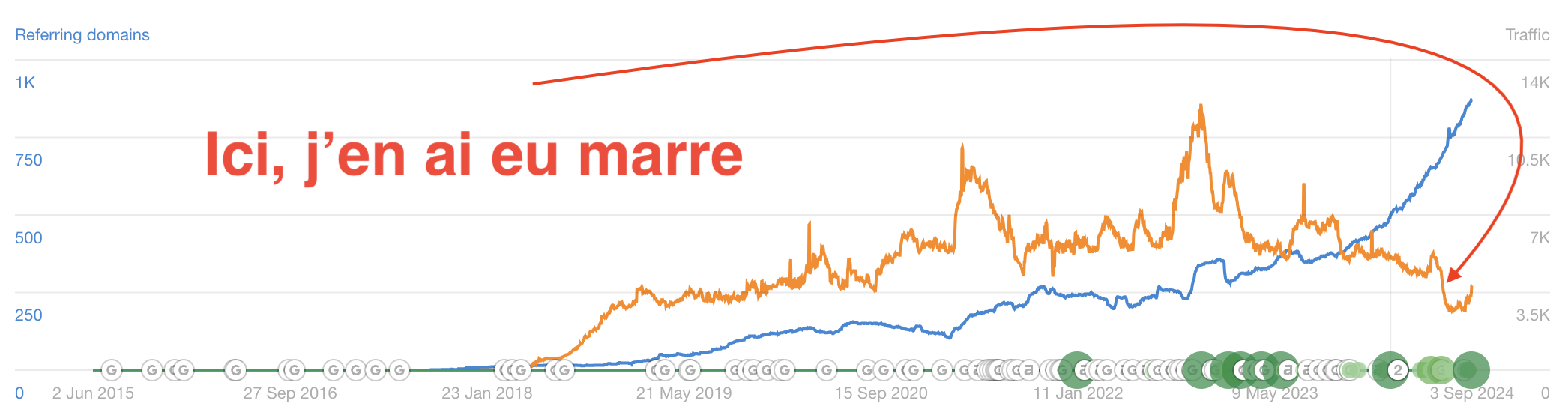
Nous sommes le dimanche 6 octobre. Je me connecte sur Ahref, et voici le résultat.

Je vous laisse tirer vos conclusions.
Si c'était à refaire
Je n'attendrais pas si longtemps pour en finir avec mon Frankenstein Numérique.
- J'inclurai Thomas (SEO) plus vite dans le processus.
- Je ferai attention à bien briefer le designer sur la police de caractères
- Et le reste, je vous en dirais plus dans quelques semaines.
Ce qui rend un projet difficile, c'est de croire que ce sera difficile.
Julien